Version: 5.x
vm-submenu
A menu that is to be nested inside another menu. A submenu is closed by default and it provides a menu item that will open/close it. It's main purpose is to organize a menu by grouping related sections/options together that can be navigated to by the user.
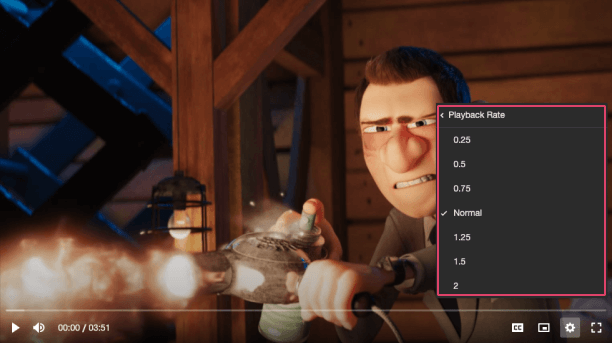
Visual#

Usage#
- HTML
- React
- Vue
- Svelte
- Stencil
- Angular
example.vue
example.svelte
example.html
Properties#
| Property | Description | Type | Default |
|---|---|---|---|
active | Whether the submenu is open/closed. | boolean | false |
hint | This can provide additional context about the current state of the submenu. For example, the hint could be the currently selected option if the submenu contains a radio group. | string ∣ undefined | undefined |
label (required) | The title of the submenu. | string | undefined |
slideInDirection | The direction the submenu should slide in from. | "left" ∣ "right" ∣ undefined | 'right' |
Methods#
| Method | Description | Signature |
|---|---|---|
getController | Returns the controller (vm-menu-item) for this submenu. | getController() => Promise<HTMLVmMenuItemElement ∣ undefined> |
getControllerHeight | Returns the height of the submenu controller. | getControllerHeight() => Promise<number> |
getMenu | Returns the menu (vm-menu) for this submenu. | getMenu() => Promise<HTMLVmMenuElement ∣ undefined> |
Events#
| Event | Description | Type |
|---|---|---|
vmCloseSubmenu | Emitted when the submenu has closed/is not active. | CustomEvent<HTMLVmSubmenuElement> |
vmOpenSubmenu | Emitted when the submenu is open/active. | CustomEvent<HTMLVmSubmenuElement> |
Slots#
| Slot | Description |
|---|---|
Used to pass in the body of the submenu which is usually a set of choices in the form of a radio group (vm-menu-radio-group). |
